Os mistérios do SEO

Primeiro, gostaria de dizer que não sou especialista em marketing digital nem nada do tipo, então estas são epnas algumas dicas do que um desenvolvedor front-end deve fazer para uma página HTML tenha algum significado a mais para buscadores como Google, Bing, Yahoo entre outros.
Se você esta começando no assunto, este post é para você, e se já entende do assunto caso tenha alguma critica ou sugestão ela sera bem vinda. Utilize os comentários abaixo para isso.
Hoje o mercado tanto para web design quanto para front-end esta cada vez mais exigindo isso nas especificações das vagas, ou seja, não é só HTML, CSS e JavaScript, cada vez mais o tal SEO esta sendo exigido por mais e mais empresas.
SEO não é difícil, basta um pouco de estudo e curiosidade para aprender ao menos os conceitos básicos e é isso que vou tentar abordar aqui.
1. O que é SEO?
Otimização de Sites é um conjunto de técnicas, métodos e/ou estudos que visam melhorar o posicionamento de suas páginas no mecanismo de busca, ou seja, quando um usuário digita no mecanismo de busca uma palavra-chave, o objetivo do SEO é fazer com que uma (ou várias) das páginas do seu website, apareça entre os primeiros resultados da busca orgânica.
O termo SEO (Search Engine Optimization) foi usado pela primeira vez pela empresa Multimedia Marketing Group (MMG), de John Audette, onde o objetivo era realizar métodos que fizessem com que um website conseguisse um posicionamento nos resultados de busca melhor do que os concorrentes.
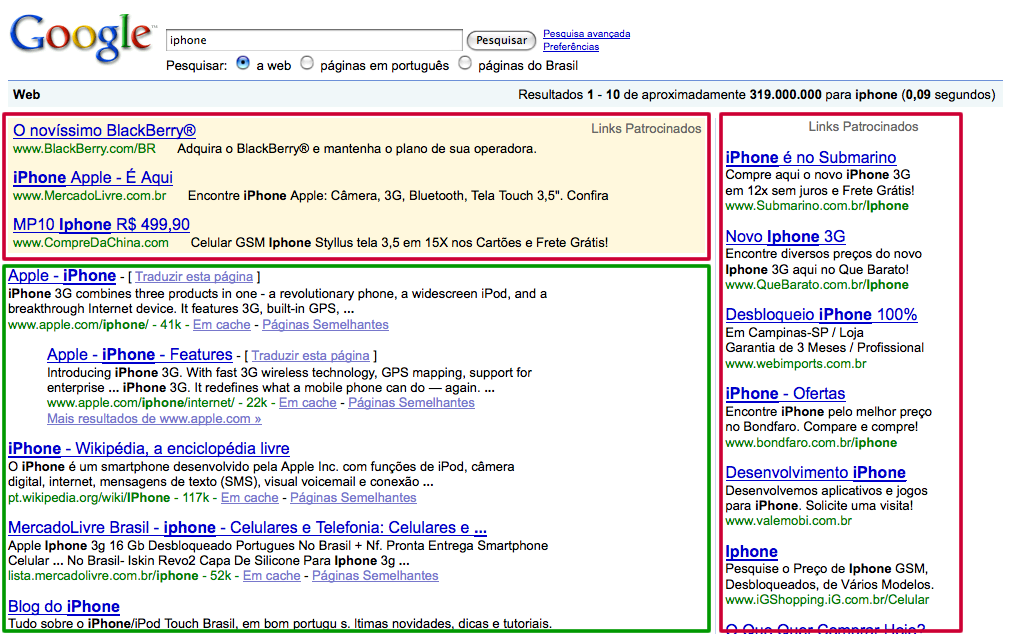
É muito importante não confundir os resultados orgânicos com os resultados patrocinados.
Como exemplificado na imagem, os resultados orgânicos são marcados com verde e os resultados patrocinados são marcados com vermelho. 
2. Por que estudar otimização de sites?
Bem eu sempre trabalhei principalmente com web design e front-end. Quando eu comecei a estudar isso lá por meados de 2011 trabalhando na Confidence, tive de pegar tudo muito rápido meio que no susto mesmo e aplicar no meu dia-a-dia.
A empresa era a terceira na listagem quando se buscava por câmbio, e o desejo era se tornar o primeiro nas buscas. Na época eu me focava básicamente nos titulos, algumas metatags como description e keywords e as vezes nas URL’s de páginas especificas para ver se melhorava a conversão.
Utilizando apenas isso já deu um up no SEO da empresa, mas mesmo assim a taxa de conversão não estava aquelas coisas, e naquela época eu ainda estava estudando coisas como HTML5 e semântica o que demorou um bom tempo para ser empregado no site.
Depois de um tempo estudando, me deparei com um artigo do Mestre SEO falando sobre a quantidade e qualidade das tags e como deveriam ser utilizadas e isso me fez pensar e conversar com o pessoal do marketing sobre isso e com o tempo começamos a reformular boa parte do conteúdo das páginas e de suas metatags.
A primeira coisa que precisamos entender é: O Google é burro tem uma deficiência visual para conteúdo, e nós precisamos deixar o conteúdo mais acessível para ele entender e indexar.
3. Checklist
3.1 Títulos
Sabe a tag <title>? Pois é ela tem um proposito.
Já vi alguns sites onde ela sempre se referenciava ao nome da empresa e nada mais, mas acho que o pior é quando vejo undefined.
O pior é que não é brincadeira, as vezes me deparo com isso. Os buscadores amam titulos, então coloque algo relacionado a aquela página. Se quer colocar o nome da empresa, então pense bem numa estrutura das páginas. Ao invez de colocar Nome do site - Slogan para todas as páginas, pense em por exemplo Nome do produto - Nome do Site.
Pode parecer uma mudança sem muito fundamento, mas para os motores de busca isso com certeza é uma boa melhoria.
3.2 URL’s
O que deve ter na url: meusite.com/?p=1234?
Comece a utilizar URLs amigaveis, não se preocupe com extensões do documento por hora e sim pelo significado de cada uma delas. Sempre descreva um pouco sobre o que a URL vai apresentar como:
- meusite.com/produtos/televisor-32-marcaX
- meusite.com/servicos/hospedagem-cloud
- meusite.com/contato
Com pouco esforço já fazemos uma boa diferença, crie seu padrão, mas coloque algo que faça sentido tanto para buscadores quanto para pessoas.
3.3 Imagens
O Google ama imagens, então pense bem no nome das suas imagens. Por mais que ela esteja atrelado a um contexto de informações do restante da página convenhamos que o nome nome-do-produto.jpg faz muito mais sentido que DSC00101.jpg.
Além do mais, o atributo alt também não é por acaso, até em questão de validação da W3C ele acusa problemas quando esquecemos de colocar. Mas então porque colocar descrições sem cabimento como alt="imagem"?
Se no desenvolvimento colocarmos algum outro valor sem ser apenas imagem, de preferencia algo que faça sentido, acredito que sera melhor não? Então pense bem na questão das imagens e comece a pensar melhor no que elas representam.
EX: alt="TV LED 32 polegadas da marca X"?
3.4 Heading Tags
São ótimos para organizar o conteúdo das páginas. Lembre-se sempre da importância de cada uma como e seus níveis.
As tags heading (H1 – H6) foram criadas com o intuito de marcar pontos em destaque no seu conteúdo, mas nem sempre elas são usadas de forma adequada para fornecer ao usuário uma boa experiência na leitura.
Como usar?
- A H1 deve um resumo do que o usuário vai encontrar no texto;
- A tag H2 deve abordar um conteúdo sub-sequente do conteúdo da página;
- As demais tags obedecem a mesma filosofia.
Não é regra utilizar somente uma H1 por página, se você esta se referindo a outro conteúdo e/ou contexto, por que não utilizar um novo título?
Uma dica importante: Não quebre a hierarquia, depois de um H1 vem um H2. E também use com moderação, evite abusar de muitas tags h1 sem necessidade.
3.5 Tempo de carregamento
O tempo de carregamento de um site diz muito sobre o comportamento do usuário. Usuários tendem a não ficar muito tempo em sites lentos, e os buscadores seguem esse mesmo conceito.
Se você esta em um ecommerce por exemplo, eles tendem ser mais lentos por conta do processamento do servidor para apresentar o conteúdo, por conta de funcionalidades, etc.
O Google também utiliza o tempo de carregamento como fator de rankeamento. Eles entenderam que as pessoas desejam acessar sites mais rápidos, então porque nós não resolvemos isso?
E como fazer isso?
- Otimize suas imagens através de compressão;
- Otimize seus arquivos CSS e JavaScript e de preferencia uma unica versão compactada;
- Habilite a compressão gzip no seu servidor.
E como medir se meu site esta leve ou não?
Podemos utilizar algumas ferramentas de analise como o Google PageSpeed e o YSlow que são duas ferramentas fantásticas para fazer essas comparações.
Se isso ainda não for o suficiente existe um projeto chamado Browser Diet que traz varias dicas de como otimizar a velocidade do seu site.
3.6 Sitemap.XML
Sitemaps são um padrão adotado pelos mecanismos de busca que contém todas as páginas do seu site que “facilitam” o trabalho dos mecanismos de busca. Eles servem para indexar melhor o seu site.
Sim, ele é um arquivo .XML mas bem simples de ser escrito e toda a documentação pode ser encontrada aqui.
3.7 Cuidado com a página 404
Quantas vezes você caiu na página 404 no último ano? No último mês?
Quando caimos na famosa página 404 toda branca com aquela linda frase Page Not Found um panda gigante morre na china =)
Infelizmente páginas 404 são comuns e estão presentes em todos os sites. Isso normalmente acontece por conta de erros de digitação do usuário, links quebrados, entre outras coisas.
Uma dica útil é customizar essa página e faze-la trabalhar a seu favor.
Quando você não tem uma página padrão e cai nesta página você pode perde seu publico por conta disso. Se uma página não existe nada mais justo do que informar isso ao usuário com o mesmo layout do seu website não acha?
Além do layut, coloque links de navegação padrão, talvez um campo de busca para ele procurar algo relacionado. Essa é uma forma simples de pedir desculpas e não perder o cliente no primeiro segundo além de passar mais confiança ao usuário. Em portais de noticia e comercio eletronico isso é algo bem comum, então por que não fazer o mesmo?
3.8 Metatags e Palavras-chave
É importante saber escolher bem as palavras-chave que você vai utilizar, e não ficar escrevendo qualquer coisa. Um dos grandes erros que vejo é as mesmas palavras-chave sendo utilizadas em todas as páginas de um site. Isso fere o principio básico da lógica. Além de você utilizar palavras-chave para algo que a página as vezes nem esta relacionada, você perde a oportunidade de colocar realmente algo relevantes para um depeterminado produto por exemplo.
Não é porque você esta em uma instituição de ensino por exemplo que você vai ficar colocando toda hora a palavra “curso” por exemplo, se o conteúdo da sua página e o título já contém a mesma palavra, por que tornar repetir?
Outra coisa interessante é o contexto. Se você esta em uma página falando sobre determinado produto. EX: TV LED 32’, porque utilizar palavras-chave que não condizem com o produto. EX: Batedeira?
Se não condiz, não use. Caso queira apontar algum produto relacionado em sua página ótimo, utilize links, nas palavras-chave utilize aquilo que condiz com o produto e/ou página.
Para ajudar a escolher as palavras-chave, você pode utilizar o Google Keyword Tool para te auxiliar e ver dados sobre cada uma das palavras que você esta inserindo.
Neste post por exemplo eu utilizei algumas palavras-chaves como:<meta name="keywords" content="dicas de seo, site no google, como indexar sites, sitemap, metatags, keywords, description">
Ainda mais importante que palavras chave, também é importante a sua página possuir uma descrição.
A metatag description serve para informar uma descrição sobre o site ou página. Normalmente utilizamos para informar qual o assunto principal da página em questão.
Os buscadores normalmente indexam até 250 caracteres, não é uma regra escrever menos, mas tome cuidado para não estrapolar e algum dado importante ficar pro final que não será indexado.
Neste post por exemplo eu utilizei a seguinte descrição:<meta name="description" content="">
Uma outra coisa interessante é poder controlar os robôs que irão indexar suas páginas, podemos controla-los através de uma metatag e definir como a página sera indexada por eles:<meta name="robots" content="index, follow" />
- none: os robôs ignoram a página. É equivalente ao noindex e ao nofollow.
- noindex: a página não será indexada por um sistema de busca.
- nofollow: impede que os robôs de busca sigam os links da página.
- noimageindex: impede que as imagem sejam indexadas. Isso não inclui os textos.
- noimageclick: ignora links colocados diretamente em imagens.
- all: sem restrições de indexação
- index: robôs são permitidos para incluir esta página nas buscas.
- follow: robôs podem seguir os links da página para encontrar outras páginas.
Você pode utilizar mais de um meio para os robôs indexar a página como por exemplo content=”index, follow” ou coisa do tipo.<meta name="author" content="Rafaell Lycan" />
<meta http-equiv="pragma" content="no-cache" />
Essas são as mais importantes na minha opinião, mas ainda existem outras como a author que informa quem é o autor da página, a pragma para evitar cache.
Outras metatags você pode consultar nesta referencia da Mozilla Developer Network clicando aqui.
4. Ferramentas
Webmaster Tools são ferramentas para ajudar os webmasters para validar códigos HTML checando a semantica das páginas que fornece diversas informações sobre o site, eles te mostram erros e dicas do que você pode melhorar no seu código para melhorar a sua pontuação.
Tanto o Google quanto o Bing possuem essas ferramentas para diagnostico, e não existe uma melhor, cada uma tem sua particularidade e relatórios diferentes mas ambas são realmente muito boas, é sempre bom trabalhar com ao menos uma.
5. Algumas boas práticas
Eis aqui algumas boas praticas que venho seguindo e acredito que vão ser úteis para alguns.
Rich Snippets
Apenas uma coisa: Você deveria estar usando.
O que são Rich Snippets
Os Rich Snippets são informações inseridas na estrutura HTML. O objetivo dessas informações é organizar e classificar o contéudo na web. Com eles podemos dar uma ajudinha aos buscadores na hora de indexar nosso site, dizendo a ele que tipo de conteúdo nossas páginas trazem. O Google (o buscador mais utilizado no mundo), “lê” os rich snippets através de três tipos de marcação: microdados (recomendado), microformats e RDFa.
Segundo o Google
Snippets, as pequenas linhas de texto que aparecem embaixo de todo resultado da pesquisa, foram desenvolvidos para dar aos usuários uma noção sobre o conteúdo da página e por que ela é relevante para a consulta.
Join the Conversation